Mục lục
- Giới thiệu
- Cài đặt
- Tìm kiếm
- Ưu điểm và nhược điểm
- Tài liệu tham khảo
1,Giới thiệu
-Laravel Scout là một phần mềm mở rộng (package) cho framework PHP Laravel, được sử dụng để thực hiện tìm kiếm toàn văn bản (full-text search) hiệu quả trong ứng dụng web Laravel. Nó cho phép bạn thực hiện các truy vấn tìm kiếm nhanh chóng trên cơ sở dữ liệu của bạn và trả về các kết quả tìm kiếm phù hợp.
Scout tích hợp các hệ thống tìm kiếm nổi tiếng như Algolia, Elasticsearch, hay Laravel’s built-in search engine (sử dụng cơ sở dữ liệu SQL) để cung cấp khả năng tìm kiếm mạnh mẽ. Nó sử dụng các chỉ mục (index) để lưu trữ và quản lý các thông tin tìm kiếm một cách hiệu quả.
2,Cài đặt
Đầu tiên, cài đặt Scout bằng Composer:

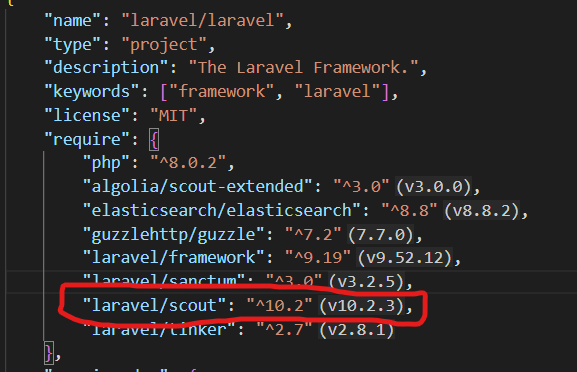
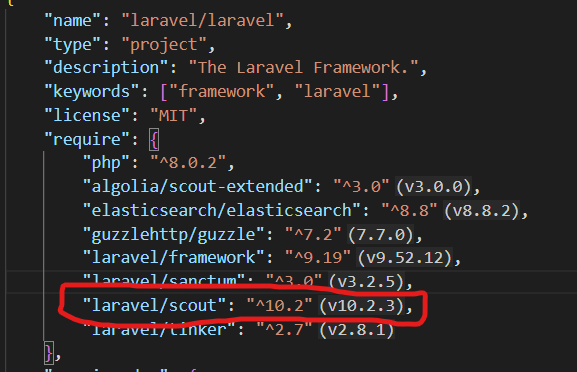
Để kiểm tra xem cài đặt thành công hay chưa thì vào file composer.json kiểm tra xem đã có dòng sau hay chưa:

Sau khi cài đặt Scout, bạn nên công khai cấu hình Scout bằng cách sử dụng lệnh vendor: publish của Artisan. Lệnh này sẽ cho phép đưa file scout.php vào thư mục config.Chạy câu lệnh sau ở trong command :

Nó sẽ tạo ra file scout.php trong config :

Driver
Algolia
Với driver Algolia, bạn phải chỉnh id và secret lấy từ Algolia của bạn. Sau khi tùy chỉnh, cài đặt Algolia PHP SDK bằng Composer:

Sau khi cài đặt thành công Algolia thì thêm dòng sau đây vào file .env
Nó sẽ cấu hình trong Laravel dùng để xác định trình tìm kiếm (search driver) mà Laravel Scout sẽ sử dụng để thực hiện tìm kiếm trong cơ sở dữ liệu. Khi đặt giá trị này là database, Laravel Scout sẽ sử dụng trình tìm kiếm cơ sở dữ liệu mặc định được tích hợp sẵn trong Laravel.
Đánh chỉ mục
Nhập hàng loạt
Nếu bạn đang cài đặt Scout vào một dự án hiện có, bạn có thể đã có các bản ghi cơ sở dữ liệu mà bạn cần phải nhập vào trình điều khiển tìm kiếm của bạn. Scout cung cấp lệnh Artisan import mà bạn có thể sử dụng để nhập tất cả các bản ghi hiện có của bạn vào chỉ mục tìm kiếm của bạn:

Lệnh flush có thể được sử dụng để xóa tất cả các bản ghi của một mô hình khỏi các chỉ mục tìm kiếm của bạn:

Thêm bản ghi
Một khi bạn đã thêm trait Laravel\Scout\Searchable vào một model, tất cả những gì bạn cần làm là save một model instance và nó sẽ tự động được thêm vào chỉ mục tìm kiếm của bạn. Nếu bạn đã cấu hình Scout để sử dụng hàng đợi, thao tác này sẽ được thực hiện dưới nền bởi queue worker của bạn:
$order = new App\Order;
// …
$order->save();
3,Tìm kiếm
Bây giờ đến chức năng quan trọng nhất,đó là tìm kiếm
Ở bước này chúng ta sẽ tạo migrate cho bảng posts sử dụng artisan command.Bạn chạy lệnh bên dưới:

Sau khi tạo thành công thì vào thư mục database/migrations và thêm đoạn code sau vào để tạo bảng posts.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
use Illuminate\Support\Facades\DB;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create(‘posts’, function (Blueprint $table) {
$table->id();
$table->string(‘title’);
$table->string(‘body’);
$table->fullText(‘title’);
$table->fullText(‘body’);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists(‘posts’);
}
};
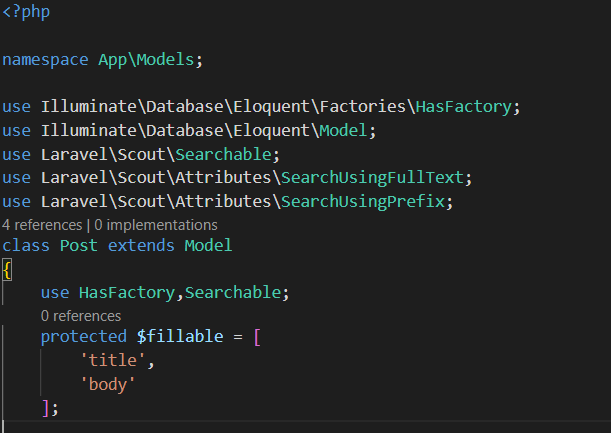
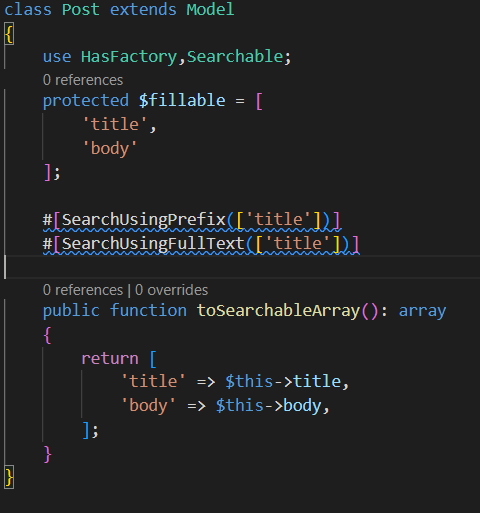
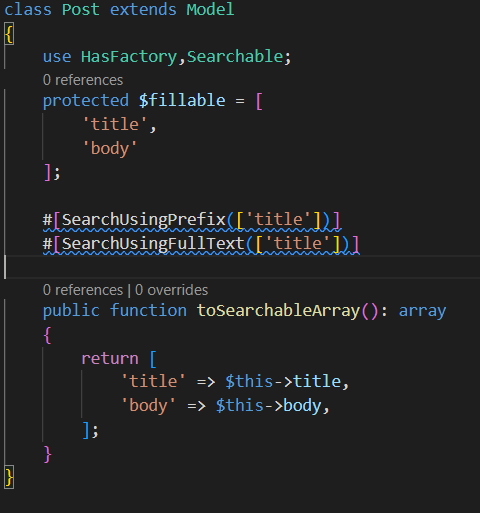
Trong model Post ta thêm các dòng sau:
Ơ đây ta sẽ khai báo thêm các trait Searchable .Trait này sẽ tạo 1 model observer để liên tục đồng bộ hóa model với driver tìm kiếm.
Tạo seeder để dummy data:
php artisan make:seeder PostTableSeeder
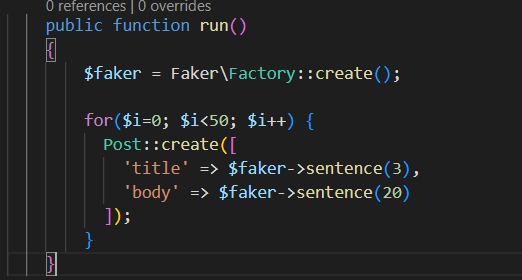
Thêm các dòng sau vào file PostTableSeeder.php
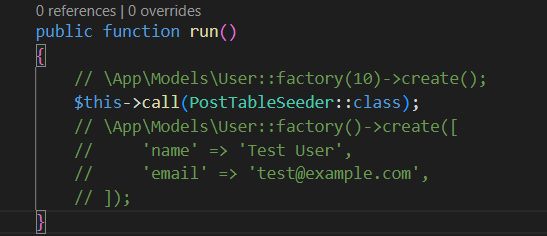
Tiếp tục vào file DatabaseSeeder và thêm dòng sau :
Sau đó chạy câu lệnh sau để tạo data:

Tạo controller với câu lệnh sau:
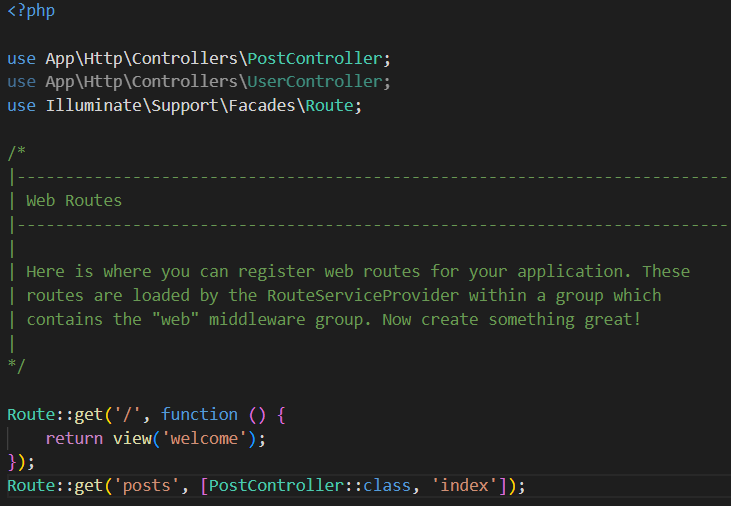
Thêm route:
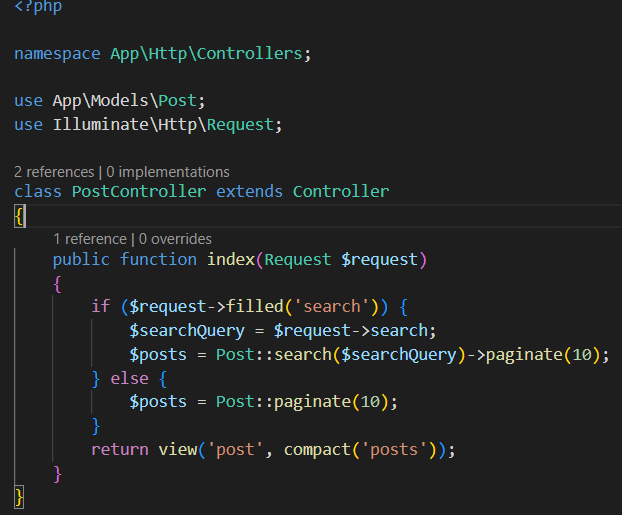
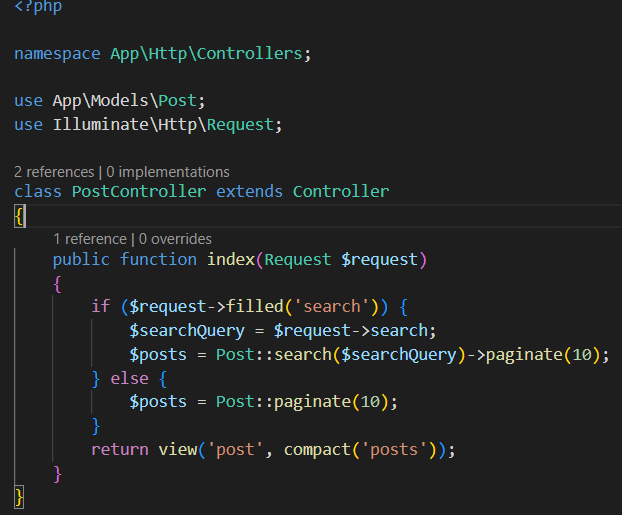
Trong file PostController ta viết như sau để thực hiện tìm kiếm :
 Sửa lại file Post model :
Sửa lại file Post model :

Ở đây ta dùng SearchUsingPrefix là một phương thức dùng để thực hiện tìm kiếm với tiền tố (prefix) trong công cụ tìm kiếm.Function toSearchableArray là ta khai báo những row nào được tìm kiếm.
Ta sẽ tạo file post.blade.php để hiển thị kết quả tìm kiếm:
<!DOCTYPE html>
<html lang=”en”>
<head>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
<script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script>
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script>
</head>
<body>
<div class=”container”>
<h2 class=”text-center”>Laravel Scout</h2>
<form method=”get”>
<div class=”input-group mb-3″>
<input type=”text”
name=”search”
value=”{{request()->get(‘search’)}}”
class=”form-control”
placeholder=”Search….”
>
<button class=”btn btn-success” type=”submit”>Search</button>
</div>
</form>
<table class=”table table-bordered data-table”>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Body</th>
</tr>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>{{ $post->body }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $posts->links() }}
</div>
</body>
</html>
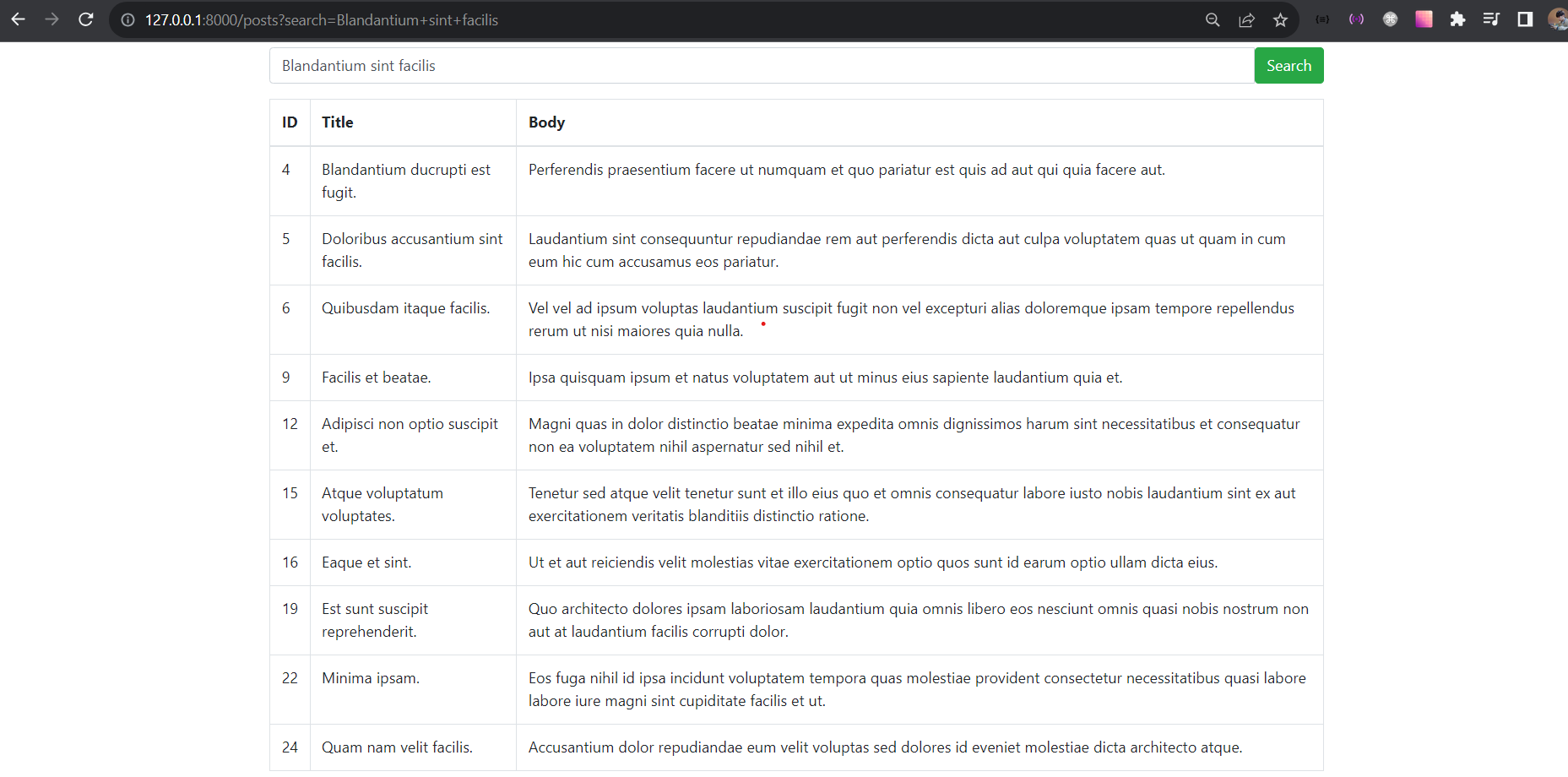
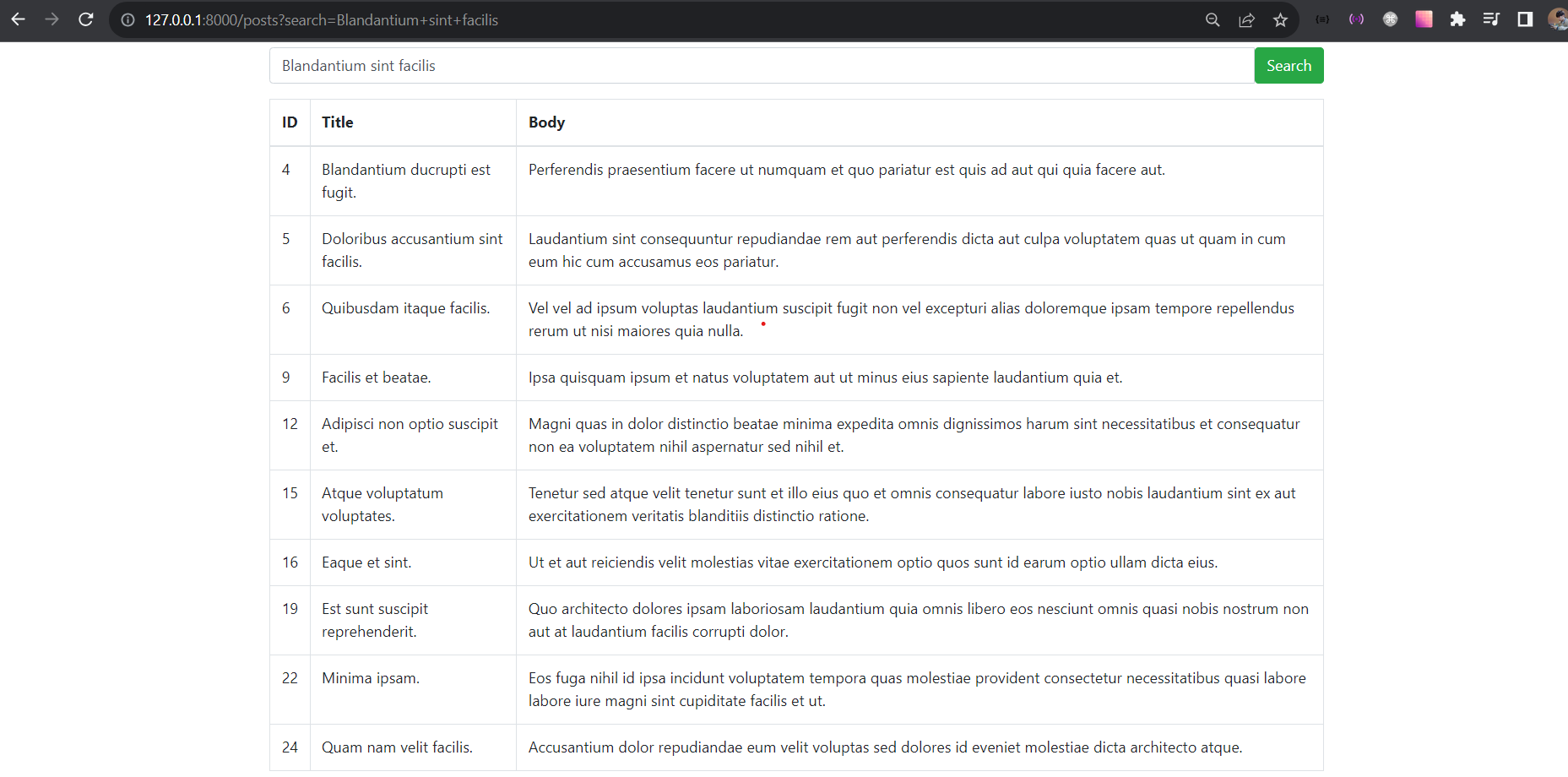
Đây là kết quả tìm kiếm:

Ngoài ra còn 1 số querry khác với scout laravel như
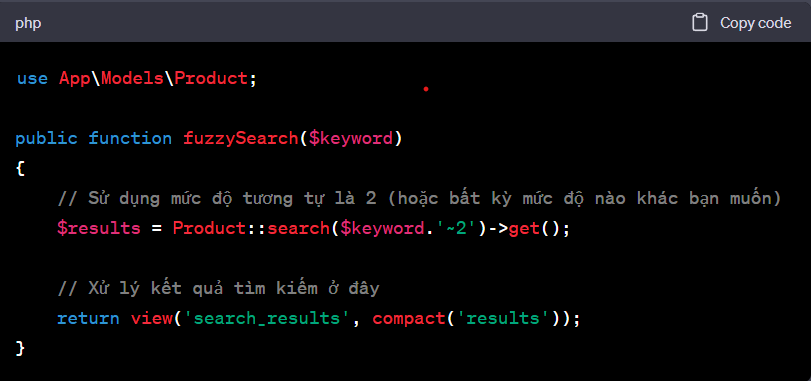
+Tìm kiếm với kết quả liên quan (fuzzy search)
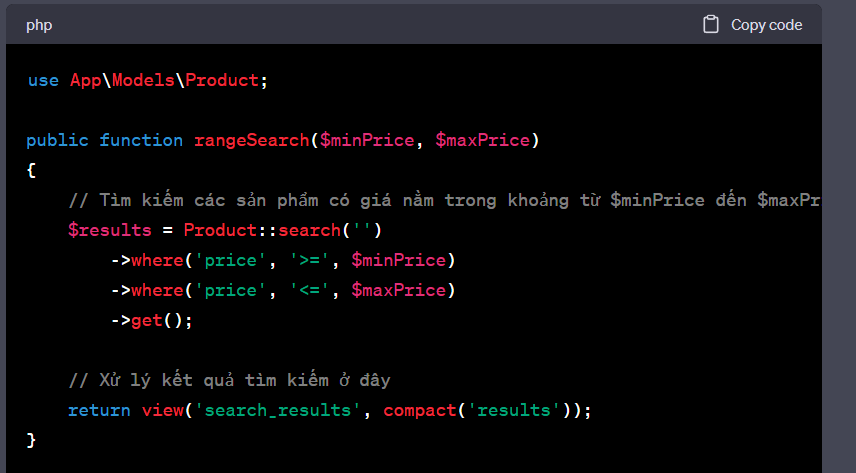
+Tìm kiếm theo phạm vi và khoảng cách (Range and Distance search):
4,Ưu điểm và nhược điểm
–Ưu điểm:
+Dễ dàng tích hợp: Laravel Scout được tích hợp mạnh mẽ với framework Laravel. Việc cài đặt và sử dụng nó trong ứng dụng Laravel khá dễ dàng và đơn giản.
+Tích hợp linh hoạt: Laravel Scout cho phép tích hợp với nhiều máy chủ tìm kiếm khác nhau như Algolia, Elasticsearch, hay TNTSearch. Điều này giúp bạn có nhiều lựa chọn khi cần lưu trữ và tìm kiếm dữ liệu.
+Hiệu suất tìm kiếm nhanh chóng: Khi tích hợp với máy chủ tìm kiếm, Scout cung cấp hiệu suất tìm kiếm nhanh chóng và hiệu quả cho ứng dụng của bạn, đặc biệt là khi có dữ liệu lớn.
+Tìm kiếm toàn văn bản chất lượng: Scout cho phép tìm kiếm toàn văn bản chất lượng, bao gồm các tính năng như tìm kiếm gần đúng (fuzzy search), tìm kiếm theo khoảng cách (geolocation search), và các tính năng tìm kiếm nâng cao khác.
-Nhược điểm:
+Phụ thuộc vào máy chủ tìm kiếm bên ngoài: Scout phải phụ thuộc vào các máy chủ tìm kiếm bên ngoài như Algolia hoặc Elasticsearch để cung cấp khả năng tìm kiếm. Điều này có thể tạo ra một số vấn đề liên quan đến hiệu suất và quản lý hạ tầng.
+Tích hợp có thể tốn thời gian: Dựa vào máy chủ tìm kiếm bạn chọn, việc tích hợp Scout có thể đòi hỏi một số công việc cấu hình và tối ưu để đảm bảo hoạt động tốt.
+Yêu cầu thêm chi phí: Nếu bạn sử dụng các máy chủ tìm kiếm bên ngoài như Algolia hoặc Elasticsearch, bạn sẽ phải trả phí cho việc sử dụng các dịch vụ này.
5,Tài liệu tham khảo




![]()
![]()
![]()
![]()