
Native Code In Flutter

I. What is Native-app And Cross-platform-app?
_ Native app is an application that will be developed from the original programming language and a platform only
_ Cros-platform is an application that will be developed on many different platforms
II. What is Native Module?
_ When working with flutter, sometimes there will be limitations that flutter can’t solve, or if app is being developed in native app before and want to switch to cross-platform to save more costs, then use Native Module in project is perfect
III. How to use Native code in the flutter (Android and IOS)
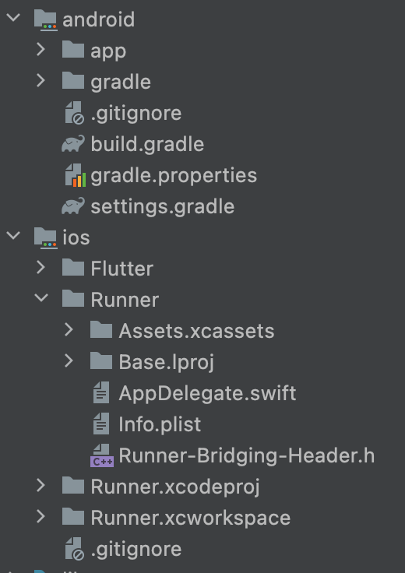
_ When 1 project created then in the native app will create two folders, is android and ios:

1.How to use native android in the flutter
_ Android will provide FlutterActivity to show Flutter android application.To use it, we need to define it in Androidmanifest.xml:
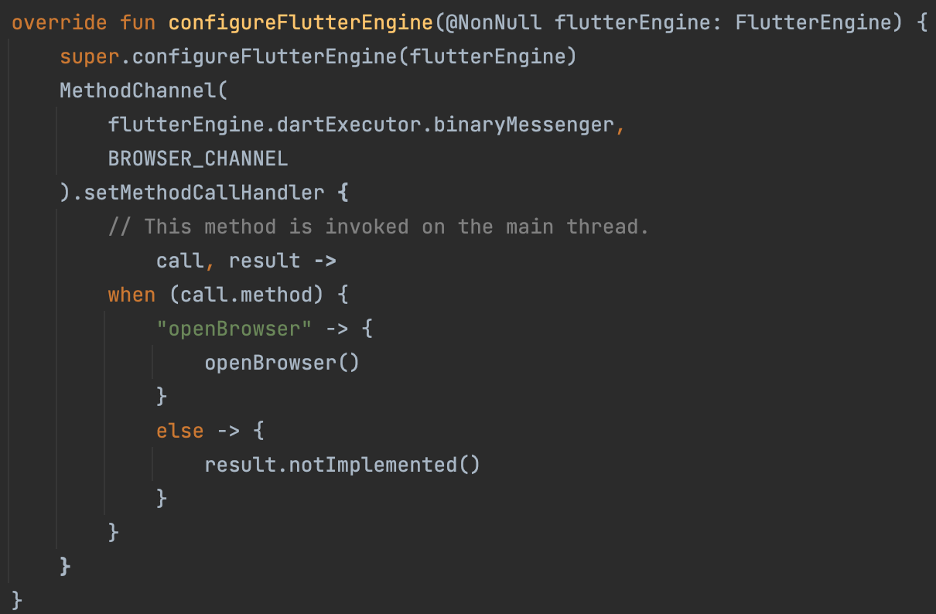
MainActivity will override fuction configureFlutterEngine:

_ MethoadChannel used to communicate Native Android and Flutter.
_ Flutter will call fuction openBrowser and setMethodCallHandler will listen to event from flutter and call fuction
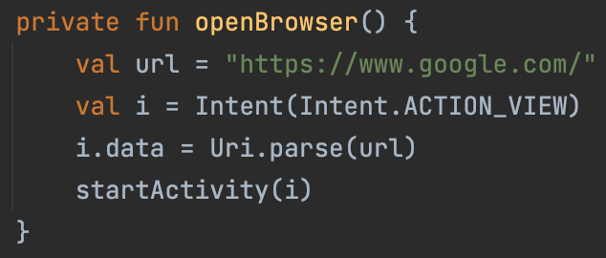
openBrowser() at native android:

2.How to use Native Ios in the Flutter
_ Ios will provide FlutterAppDelegate to show Flutter in IOS application
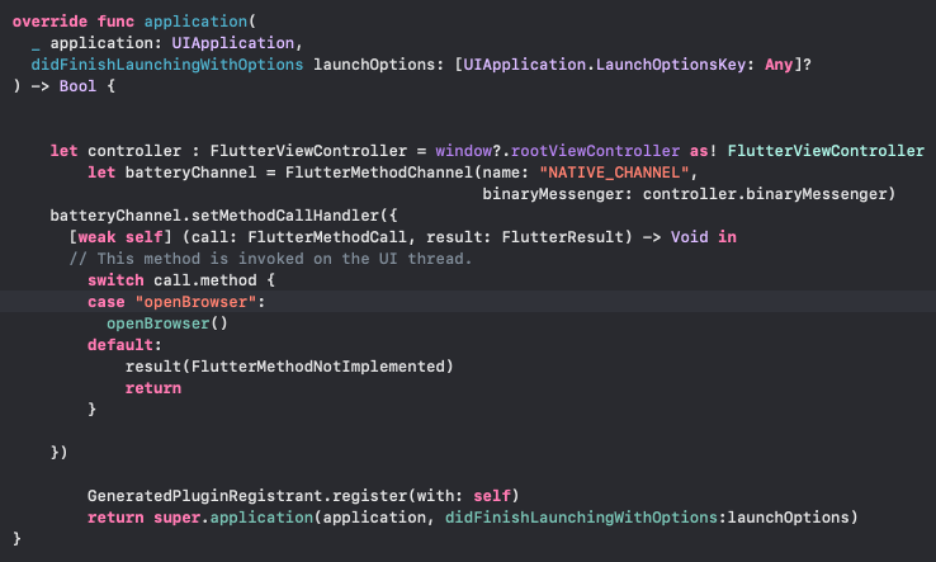
 _ AppDelegate will override fuction application:
_ AppDelegate will override fuction application:
_ MethoadChannel used to communicate Native Ios and Flutter.
_ Flutter will call fuction openBrowser and setMethodCallHandler will listen to event from flutter and call fuction
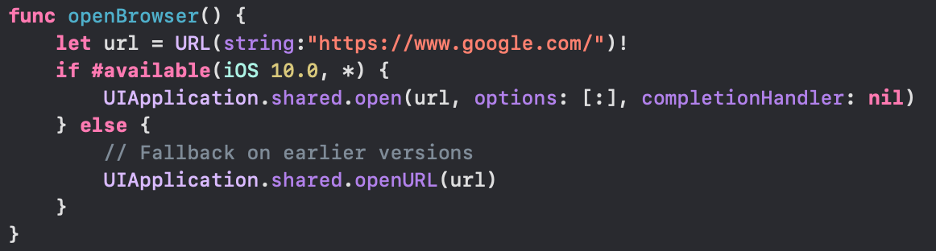
openBrowser() at Native Ios:

3.what flutter need to do?
_ Create a medthodChannel:

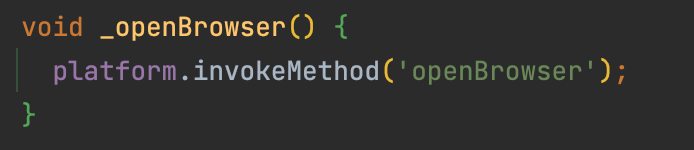
_ Invoke Method to Native App:

IV.How to send data and callback data?
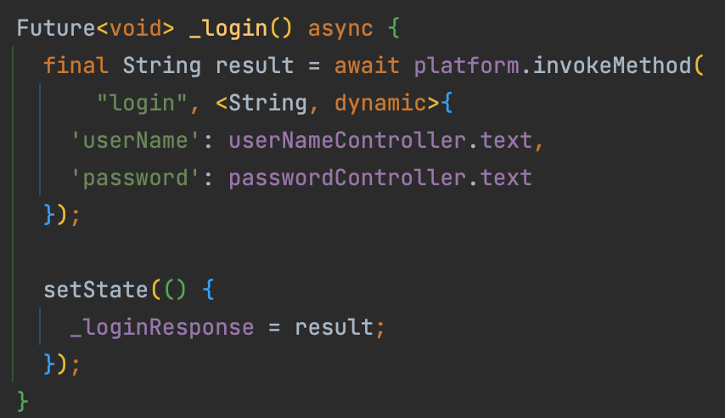
1.How to send data from flutter to native app and listen to native app callback?

2.How to get data from flutter in native app
2.1 Android
val userName = call.argument(“userName”) as String?
val password = call.argument(“password”) as String?
2.2 IOS
guard let args = call.arguments as? [String : Any] else {return “”}
let userName = args[“userName”] as! String
let password = args[“password”] as! String
3.How to get data from native app to flutter?
3.1 Android
result.success(value)
3.2 IOS
result(value)






