
HTML và những đứa con rơi!

Là một người lập trình web, đòi hỏi bạn sẽ phải thành thạo khá nhiều các framework và các ngôn ngữ lập trình khác nhau. Và một điều hiển nhiên, chúng ta không thể khai thác tất cả công dụng mà ngôn ngữ hay framework đó cung cấp để thấy hết tiềm năng nó mang lại.
HTML là bài học vỡ lòng đầu tiên của các dev nhưng hầu hết chúng ta không học và sử dụng hết các tag sẵn có mà chỉ dùng những tag phổ biến mà thôi. Bài viết này sẽ chia sẻ về một số tag rất tiện ích nhưng lại rất ít khi được sử dụng được ví như những đứa con rơi của HTML.
1. <wbr>

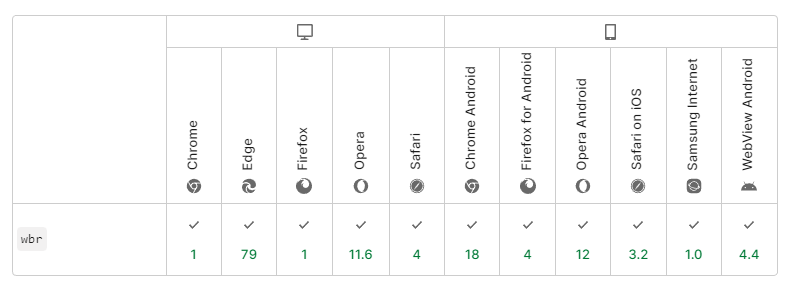
Tag <wbr> là một tag cực kỳ khó hiểu và rất hiếm được sử dụng. Về cơ bản, tag này cho phép bạn chỉ định một nơi mà bạn nghĩ rằng ngắt dòng có thể hữu ích, nhưng chỉ khi cần thiết. Nó rất hoàn hảo để tạo bố cục mà bạn muốn tránh có thanh cuộn ngang.
Tag <wbr> giúp chúng ta khắc phục tình trạng một từ quá dài dẫn đến trường hợp từ bị tràn ra khỏi phần tử. Tag <wbr> được chèn vào bên trong một từ:
- Nếu dòng hiện tại không đủ để chứa hết từ đó thì những ký tự nằm phía sau thẻ
<wbr>sẽ được ngắt xuống dòng. - Nếu dòng hiện tại đủ để chứa hết từ đó thì thẻ
<wbr>được xem như vô nghĩa.
<p>This is a
veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryvery<wbr>longwordthatwillbreakatspe
cific<wbr>placeswhenthebrowserwindowisresized.</p>
2. <Base>

Tag <base> nằm bên trong thành phần <head>.
Tag <base> dùng để xác định một “đường dẫn cơ sở” trong trang web.
“Đường dẫn cơ sở” này sẽ kết hợp với những “đường dẫn tương đối” để tạo ra đường dẫn tuyệt đối.
<head>
<base href="https:///example.com/public/">
</head>
Tag <base> còn được dùng để xác định kiểu mở liên kết mặc định cho những liên kết chưa được thiết lập kiểu mở liên kết.
<base target="_blank">Lưu ý: Thẻ <base> chỉ có hiệu lực với những đường dẫn nằm phía dưới nó. Do đó, nếu bạn muốn áp dụng thẻ <base>cho tất cả các đường dẫn trong trang web thì bạn nên đặt nó ở vị trí đầu tiên trong phần tử <head>.
3. Picture

Tag <picture> là một phần tử mới được thiết lập để trở thành một phần chính thức của HTML5 cho phép chúng ta chỉ định nguồn hình ảnh.
Thay vì tăng tỷ lệ lên xuống của một hình ảnh để phù hợp với độ rộng của khung nhìn hay sắp sếp nhiều hình để lấp đầy khung nhìn của trình duyệt. Tag <picture> sẽ cho phép chúng ta tải một hình ảnh hoàn toàn khác nhau tùy thuộc vào:
- Kết quả của Media Query, ví dụ viewport height, width, orientation
- Mật độ điểm ảnh
Điều này lần lượt có nghĩa là chúng ta có thể:
- Tải các hình ảnh có kích thước tương ứng, tối ưu hoá việc sử băng thông.
- Tải các hình ảnh với kích thước khác nhau để phù hợp với thay đổi của layout ở những độ rộng khác nhau.
- Tải các hình ảnh có độ phân giải cao cho màn hình có mật độ điểm ảnh cao hơn.
Tag <picture> sẽ chứa hai thẻ khác nhau: một hoặc nhiều phần tử <source> và một phần tử <image>.
<source> có các attributes sau:
- srcset (required): Xác định URL của hình ảnh để hiển thị.
- media: chứa các truy vấn về những thứ như viewport height, width, orientation vv.
- sizes: Chấp nhận tham số là một mô tả (descriptor) về độ rộng, một media query có chứa mô tả về độ rộng hoặc một danh sách của các media query cùng với descriptor về độ rộng trong đó mục cuối cùng danh sách được sử dụng làm mặc định.
- type: Xác định loại MIME.
Trình duyệt sử dụng các giá trị thuộc tính để tải hình ảnh phù hợp nhất và sử dụng phần tử <source> đầu tiên với lần truy cập phù hợp và bỏ qua các phần tử nguồn tiếp theo.
Tag <img> để dự phòng, được sử dụng để cung cấp khả năng tương thích ngược nếu trình duyệt không hỗ trợ phần tử hoặc nếu không có thẻ <source> nào phù hợp.
<picture>
<source media="(min-width: 650px)" srcset="img_cat_fat.png">
<source media="(min-width: 465px)" srcset="img_cat_fluffy.png">
<img src="img_dog.png" alt"Dog" style="width:auto;">
</picture> 4. <output>

Tag <output> xác định kết quả của một phép tính.
<form oninput="x.value=parseInt(a.value)*parseInt(b.value)">
<label>Số lượng</label>
0<input type="range" id="a" value="50">100
<br>
<label>Đơn giá</label>
<input type="number" id="b" disabled="disabled" value="5000">
<br>
<label>Tổng tiền</label>
<output name="x" for="a*b"></output>đ
</form>
Như đoạn code trên thì <output> có hỗ trợ các thuộc tính sau:
- for: Liệt kê các ID của phần tử khác, ví dụ: nó chỉ dẫn các phần tử mà đã cung cấp giá trị đầu vào tới phép tính.
- form: Enable để đặt vị trí các kết quả đầu ra (output) bất cứ đâu trong một tài liệu.
- name: Tên của phần tử.
5. <detail>

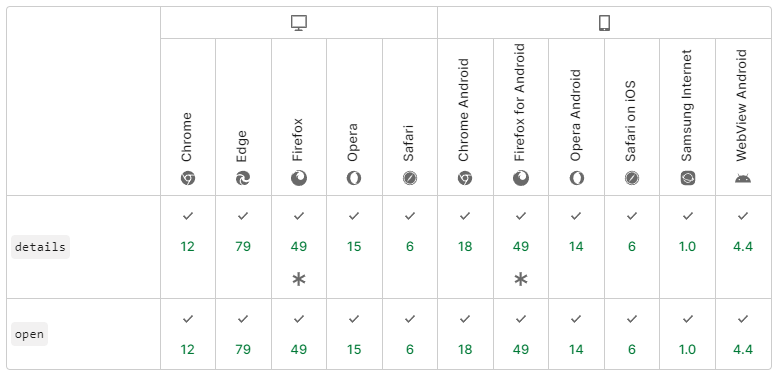
Tag <details> xác định thêm chi tiết hoặc điều khiển có thể được ẩn hoặc hiển thị theo yêu cầu. Nội dung của tag <details> không được hiển thị, trừ khi thuộc tính open được thiết lập và thường được dùng kèm với tag <summary>, để làm tiêu đề cho <details>.
<details>
<summary>Click To Open</summary>
Hey, im natively collapsable. My content remains hidden till you click on Summary.
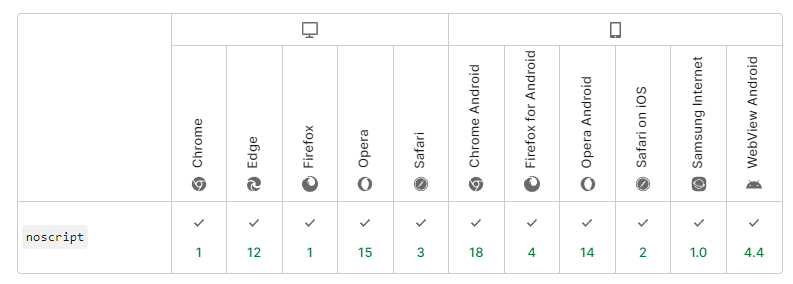
</details>6. <noscript>

Như tên của nó, chúng ta có thể sử dụng noscript để hiển thị các nội dung thay thế, khi trình duyệt không hỗ trợ <script>, hoặc vô hiệu hóa <script>. Bất cứ nội dung gì trong thẻ <noscript></noscript> sẽ chỉ hiển thị chỉ khi JavaScript bị vô hiệu hóa.
Tag <noscript> có thể chứa tất cả các tag HTML khác.
Nội dung bên trong tag <noscript> chỉ được hiển thị nếu <script> không được hỗ trợ hoặc bị vô hiệu hóa trong trình duyệt của người dùng.
<script>
document.write("Hello World!")
</script>
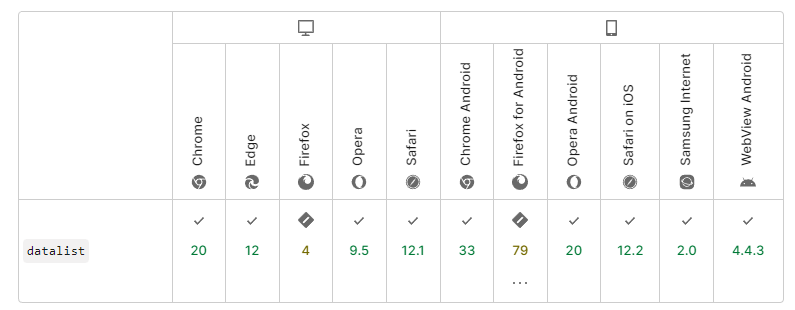
<noscript>Your browser does not support JavaScript!</noscript>7. <datalist>

Tag <datalist> định nghĩa một danh sách tùy chọn. Tương tử như <select> – <option>, tag này sử dụng cùng với các thành phần input nhằm xác định giá trị các thành phần <input /> có thể có.
Ví dụ:
<input type="text" list="days" placeholder="Choose a Day">
<datalist id="days">
<option value="Monday"></option>
<option value="Tuesday"></option>
<option value="Wednesday"></option>
<option value="Thursday"></option>
<option value="Friday"></option>
<option value="Saturday"></option>
<option value="Sunday"></option>
</datalist>
Tag <datalist> có thể dùng với:
- <input type=”text” />
- <input type=”url” />
- <input type=”tel” />
- <input type=”color” />
8. <mark>

Tag <mark> dùng để đánh dấu màu nền , sử dụng khi muốn làm nổi bật (highlight) văn bản của mình. Và cách dùng của nó chỉ đơn giản như mục đích của nó vậy nhưng lại khá lợi hại trong SEO.
<p>HTML can do <mark> MAGIC </mark>.</p>9. <progress>

Tag <progress> mô tả một tiến trình đầu đủ của một công việc – task, thường được dùng để hiển thị việc download hay load thời gian. Có các thuộc tính sau:
- max: Xác định tổng khối lượng công việc.
- value: Xác định khối lượng công việc đã hoàn thành.
<progress value="57" max="100">
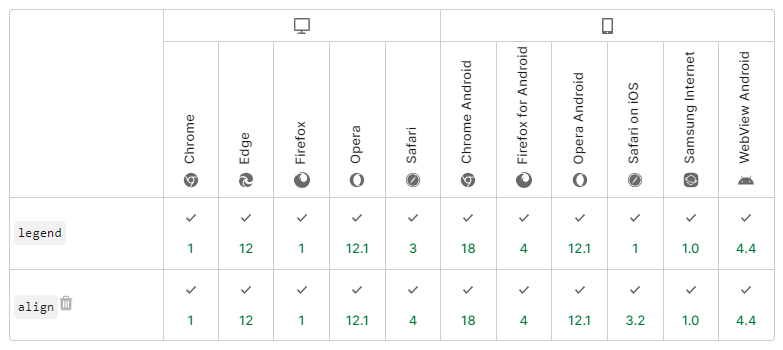
</progress>10. <legend>

Tag <legend> định nghĩa một chú thích cho các phần tử <fieldset>.
<fieldset>
<legend>Chú thích<legend>
<fieldset>
Cú pháp sử dụng:
<legend thuoctinh="giatri"></legend>
Thuộc tính của align: top/bottom/left/right và các thuộc tính của tag này không hỗ trợ trong HTML5.
Ví dụ sử dụng:
<form>
<fieldset>
<legend>Personalia:</legend>
<label for="fname">First name:</label>
<input type="text" name="fname">
<label for="lname">Last name:</label>
<input type="text" name="lname">
<label for="email">Age:</label>
<input type="number" name="age">
<input type="submit" value="Submit">
</fieldset>
</form>






