
GetX

GetX
1. What is getX?
GetX in Flutter is a very useful library and is used a lot in Flutter programming. Why is that, let’s find out!
So what Get can do:
– State Manager
– Navigation Manager
– Dependencies Manager
– Utils function
2. Usage settings.
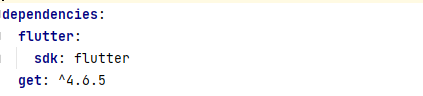
First to use get we need to add the library to the file pubspec.yaml.

![]()

3. Obx trong getX.
What is Obx and how to convert.
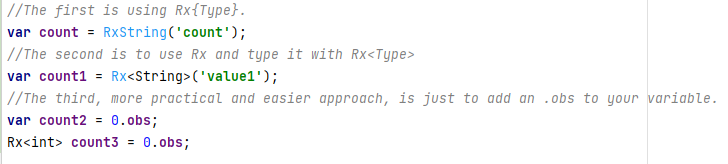
Obx: Is a concept written between: Observer and RxDart.
I.e. using Observer in RxDart.
From there, the concepts are born: RxString, Rx<int> ,…

4. GetxController.
Each screen will have a Controller that extends from GetxController. This controller will declare the Observables and handle the entire logic of that screen. It is the viewmodel in the MVVM model.
![]()
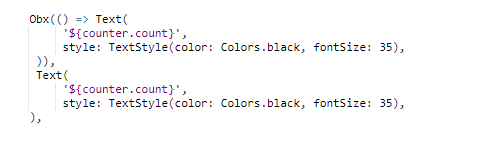
When the value of observable obx variables changes, the Widget using it will automatically be updated without affecting other widgets in the widget tree. With getX we don’t need to call setState() to rebuild the view.
Another way we can wrap the Widget inside Obx() so that the Widget is updated automatically when the obx variables change.

5. Binding.
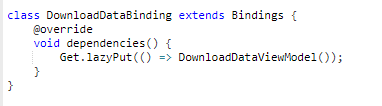
Each screen has a Binding which is where the dependencies for that monitor are provided, the controller is provided here.

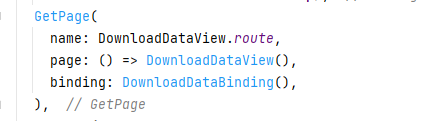
Binding will be attached when configuring route in App.

6. Component with getX.
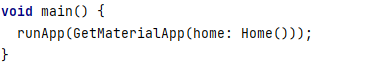
getX provides built-in widgets regardless of context.
![]()
In addition, there are other components built by getX such as dialog, bottomSheet, …







