Tại sao ta cần Astro?
- Các framework hiện nay đang khiến cho các trang web ngày càng nặng nề vì phải load quá nhiều JavaScript (Vue, React, Angular). Chúng gây ảnh hưởng không nhỏ đến trải nghiệm người dùng
- Các website thường sẽ chạy nhanh hơn nếu như HTML được render ở phía server(thay vì phải đợi cho script JS chạy thì mới có trang web để người dùng tương tác)
- Các framework sẽ cần một quá trình học đặc thù để có thể sử dụng được thành thạo và đôi khi sẽ trở nên vô dụng khi ta nhảy sang một framework khác
- Đôi khi framework sẽ không có đủ các công cụ tích hợp để giúp giảm thiểu thời gian phát triển
⇒ Chúng ta cần tìm ra một giải pháp để có thể khác phục các nhược điểm nói trên. Astro có thể chính là một câu trả lời cho các vấn đề trên – một web framework tất cả trong một giúp phát triển các trang web nhanh và tập chung vào phần nội dung.
Với Astro, ta có …
- Tập chung vào nội dung: Astro được thiết kế đặc thù cho các trang web thiên về nội dung
- Đặt server lên hàng đầu: Các website chạy nhanh hơn khi chúng render HTML từ trên server
- Mặc định là rất nhanh: Việc tạo ra một website có hiệu năng thấp với Astro sẽ khó hơn rất nhiều nếu theo làm theo đúng định hướng của framework
- Dễ sử dụng: Chúng ta sẽ không cần phải học lại quá nhiều khi xây dựng ứng dụng bằng Astro
- Tích hợp đủ chức năng, nhưng vẫn giữ độ linh hoạt: Có hơn 100+ công cụ có thể tích hợp vào Astro
Để hiểu rõ hơn, thì so với các framework nôi tiếng hiện nay(React, Vue, Angular) thì cách tiếp cận của Astro là đi theo hướng MPA thay vì SPA như thông thường. Đây không hẳn là cách tiếp cận mới(Thực ra có thể coi giống như đang đi ngược) nhưng nó là những đánh đổi đáng giá.
Astro vs. các MPAs framework
Như đã đề cập từ trước, thì Astro là một MPA framework. Nhưng nó lại là một framework khá độc nhất. Điểm khác biệt chính của nó là nó sử dụng JS cho cả ngôn ngữ server và runtime. Các framework MPA truyền thống thì thường sẽ bắt ta phải viết trên các ngôn ngữ khác ở server (Ruby, PHP, Django) và JS trên trình duyệt. Nhưng với Astro, thì tất cả đều sẽ quay trở lại với HTML, CSS và JS. Theo đó, chúng ta có thể render các UI component(Bằng React hay Vue – sẽ được đề cập sau) ở cả server hay client.
Kiến trúc Astro Island
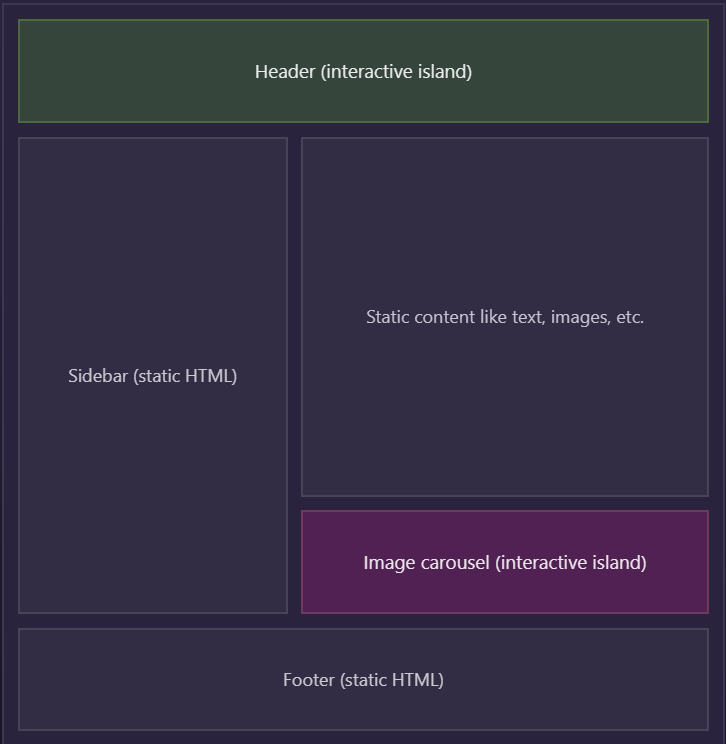
Cụm từ Astro Island đề cập đến các UI component có khả năng tương tác trên một trang web HTML tĩnh. Với một trang web thì sẽ hoàn toàn có thể chứa nhiều Island, và chúng cũng sẽ luôn được render một cách riêng biệt. Hãy nghĩ đến nó giống như những hòn đảo trên vùng biển tĩnh, không tương tác của HTML.

Nguồn: Islands Architecture: Jason Miller
Trong Astro, thì chúng ta có thể sử dụng bất kì framework UI nào(React, Vue, Solid) để render các đảo trên trình duyệt. Thậm chí ta còn có thể mix chúng trong cùng một page, hoặc chỉ chọn một cái ưa thích.
Kĩ thuật mà mẫu kiến trúc này được xây dựng nên được biết tới với tên gọi partial hay selective hydration. Astro tận dụng kỹ thuật này ở adưới, để theo đó tiếp nhiên liệu cho các hòn đảo kia một cách tự động.
Cách mà các Islands hoạt động trong Astro?
Astro sẽ khởi tạo tất cả các website mà không chứa bất kì đoạn code Javascript nào, theo mặc định. Sử dụng component UI frontend với React, Preact, Vue, Svelte, SolidJS, AlpineJS hay Lit và Astro sẽ tự động render chúng vào HTML trước thời gian(ahead of time) rồi xoá bỏ đi tất cả phần JavaScript đã được cài đặt xong. Chính điều này giúp mọi trang nhanh theo mặc định bằng việc xoá bỏ tất cả phần JavaScript không cần dùng khỏi trang.
---
// Ví dụ: Sử dụng component React tĩnh trên trang, mà không có JavaScript
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<!-- 100% HTML, Không có một chút Javascript nào được tải trên page! -->
<MyReactComponent />Tuy nhiên, vẫn có lúc mà client-side Javascript là điều cần thiết để tạo ra giao diện UI tương tác. Thay vì tập chung vào toàn bộ page để trở thành một kiểu bắt trước ứng dụng Javascript SPA, thì Astro sẽ yêu cần chúng ta tạo ra các island.
---
// Ví dụ: Sử dụng component React động trên trang web.
import MyReactComponent from '../components/MyReactComponent.jsx';
---
<!-- Component này bây giờ có thể tương tác được trên page!
Phần còn lại của website thì vẫn tĩnh và không JS. -->
<MyReactComponent client:load />Với Astro Islands, thì phần lớn trang web sẽ giữ nguyên phần HTML và CSS thuần khiết và nhẹ nhàng. Như ở ví dụ ở trên, chúng ta chỉ cần thêm vào duy nhất một “hòn đảo tương tác”(island of interactivity) cô lập mà không cần phải thay đổi tất cả các phần còn lại của website.
Lợi ích của các Island(hay các ”hòn đảo”) ?
Lợi ích lớn nhất chính là hiệu năng: Phần lớn các trang web được biến đổi về trang web HTML tĩnh và JS chỉ được load vào các component cần nó. Với JS là một trong những tài nguyên nặng nề nhất mà chúng ta hay load theo byte, nên là từng byte nên được cân nhắc.
Lợi ích tiếp theo chính là việc load song song. Việc các island được load sẽ không liên quan gì đến các phần tĩnh còn lại, nên là nếu như phần đảo load trước thì nó sẽ có thể sử dụng được ngay mà không cần phải đợi phần tĩnh được load xong.
Ngoài ra, chúng ta còn có thể tinh chỉnh Astro theo ý muốn để nó có thể biết chính xác cách nào và lúc nào sẽ có thể render các component.
Bắt đầu dự án đầu tiên bằng Astro
Sử dụng câu lệnh dưới dây để bắt đầu xây dựng ứng dụng Astro đầu tiên:
# create a new project with npm
npm create astro@latestSau các phần thiết đặt cần thiết, chúng ta có thể cd vào trong folder chứa dự án và bắt đầu phát triển bằng cách dùng script dev:
npm run devĐể mọi người có thể dễ dàng hơn trong việc làm việc với Astro thì framework cũng đã cung cấp thêm công cụ để nâng cao thêm trải nghiệm phát triển của các dev, mọi người có thể tham khảo theo đường dẫn dưới đây:
Cùng với đó thì framework cũng cung cấp hướng dẫn chi tiết để các nhà phát triển có thể làm quen với framework dễ dàng hơn.
Và trên đây là một bài giới thiệu ngắn để các dev nhà ta có thêm sự lựa chọn khi thay đổi framework, càng nhiều lựa chọn càng tốt nhỉ !!!







