
Tận dụng sức mạnh của Android Chrome Remote Debugging trong việc Debug ứng dụng Android

(っ◔◡◔)っ ♥ Xin chào mọi người! Như một lập trình viên Front-end, chúng ta luôn phải đối mặt với việc Debug và kiểm tra ứng dụng trên nhiều thiết bị và trình duyệt khác nhau. Hôm nay, chúng ta sẽ khám phá cách sử dụng một công cụ mạnh mẽ mang tên “Android Chrome Remote Debugging” để giúp chúng ta Debug ứng dụng Android một cách hiệu quả hơn. ♥

Những ai từng bước chân vào thế giới lập trình và phát triển phần mềm đều biết rằng Debug là một phần không thể thiếu trong quá trình này. Nhiều lập trình viên sẽ đồng tình rằng việc tìm kiếm và sửa lỗi trong mã nguồn là một phần thú vị của công việc. Tuy nhiên, có một loại bug đặc biệt gây ra sự bất lực không ít lần, đó là những bug liên quan đến thiết bị.
Khi bạn gặp phải một bug liên quan đến thiết bị, điều đầu tiên bạn cảm nhận là sự không thể kiểm soát. Bạn có thể là một lập trình viên xuất sắc, đã quen với việc tìm ra và sửa lỗi trong mã nguồn phức tạp, nhưng khi bug nằm ẩn sau sự kết hợp giữa phần cứng và phần mềm, bạn có thể thấy mình đang đối mặt với một thách thức khó khăn.
Tại sao bug liên quan đến thiết bị lại đặc biệt khó xử?
- Không Thể Lặp Lại Dễ Dàng: Một trong những thách thức lớn nhất của việc Debug bug thiết bị là bạn không thể lặp lại chúng một cách dễ dàng trên máy tính của bạn. Bug này có thể xuất hiện chỉ trên một số thiết bị cụ thể hoặc trong điều kiện môi trường nhất định.
- Khó Phát Hiện: Bug có thể liên quan đến cách thiết bị xử lý dữ liệu, cảm biến, hoặc tương tác với hệ thống mạng. Những yếu tố này làm cho bug trở nên khó phát hiện, và bạn có thể phải tiến hành kiểm tra rất nhiều trường hợp.
- Thời Gian Tốn Kém: Debug bug thiết bị thường đòi hỏi rất nhiều thời gian và công sức. Bạn có thể phải thực hiện nhiều vòng lặp kiểm tra, thay đổi mã nguồn, và kiểm tra lại trên nhiều thiết bị để xác định nguyên nhân và sửa lỗi.
Về Android Chrome Remote Debugging
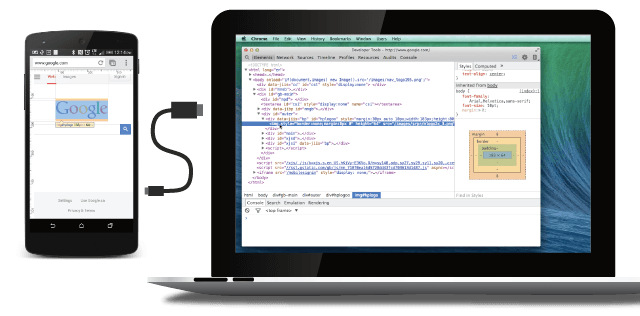
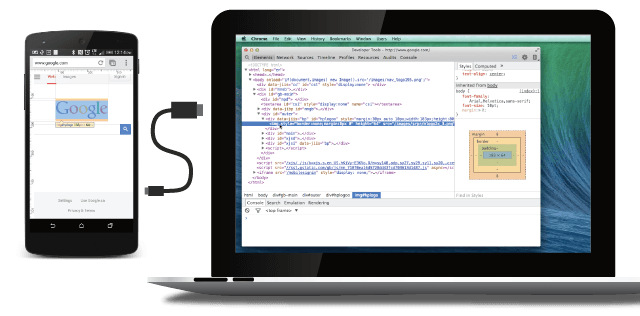
- Android Chrome Remote Debugging là một tính năng của trình duyệt Chrome, cho phép bạn kết nối trực tiếp với ứng dụng Android trên thiết bị di động của bạn.
- Điều này nghĩa là bạn có thể kiểm tra và Debug ứng dụng Android trong môi trường thực tế từ trình duyệt Chrome trên máy tính cá nhân của bạn.
- Debugging giúp chúng ta xác định và sửa lỗi JavaScript, CSS, và giao diện người dùng một cách nhanh chóng, giúp cải thiện tính ổn định và trải nghiệm người dùng

Cách sử dụng Android Chrome Remote Debugging
- Bước 1: Kết nối thiết bị Android của bạn với máy tính bằng cáp USB và bật chế độ Debugging USB trên thiết bị.
- Bước 2: Trên máy tính của bạn, mở trình duyệt Chrome và nhập “chrome://inspect” vào thanh địa chỉ.
- Bước 3: Chọn thiết bị Android bạn muốn Debug trong danh sách.
- Bước 4: Nhấp vào nút “Inspect” để mở cửa sổ Debugging.
Chức Năng Chính Android Chrome Remote Debugging
Trên cửa sổ Debugging, bạn sẽ thấy nhiều tab và công cụ hữu ích.
- Tab “Elements” cho phép bạn kiểm tra và sửa lỗi giao diện người dùng trực tiếp.
- Tab “Console” giúp bạn xem và sửa lỗi JavaScript.
- Tab “Sources” cho phép bạn xem và sửa lỗi mã nguồn JavaScript.
- Tab “Network” giúp bạn theo dõi các yêu cầu mạng và phản hồi.
- Tab “Performance” giúp bạn đánh giá hiệu suất ứng dụng.
Kết luận:
- Android Chrome Remote Debugging là một công cụ quan trọng trong công việc Debugging ứng dụng Android cho lập trình viên Front-end.
- Hãy sử dụng nó để tối ưu hóa quá trình Debug và cải thiện tính ổn định của ứng dụng Android của bạn.
- Hãy tận dụng sức mạnh của công cụ này để tạo ra các trải nghiệm người dùng Front-end tốt hơn.
Cảm ơn mọi người đã lắng nghe. Hãy bắt đầu sử dụng Android Chrome Remote Debugging và nâng cao kỹ năng Debugging của bạn trong phát triển Front-end ngay bây giờ!
Đọc thêm tài liệu về công cụ này tại: https://developer.chrome.com/docs/devtools/remote-debugging/






