BuildContext trong Flutter

1. Tình huống
-
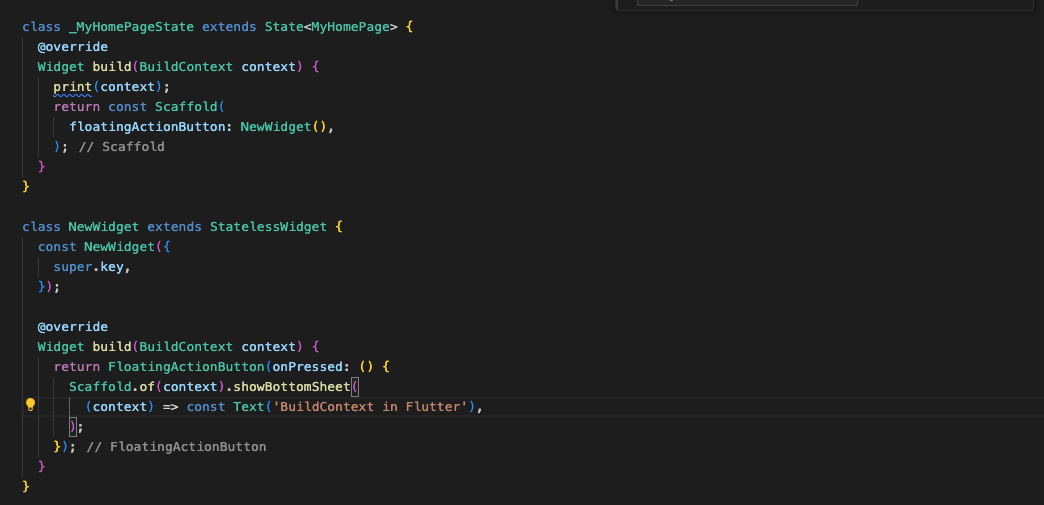
Chúng ta làm cái app có 1 màn hình, có 1 cái FloatingActionButton. Click vào button đó sẽ show một bottomsheet với nội dung: “BuildContext in FLutter”. Đoạn code sau dùng để show 1 bottomsheet:
Scaffold.of(context).showBottomSheet(;
(context) => Text('BuildContext in FLutter'),
)
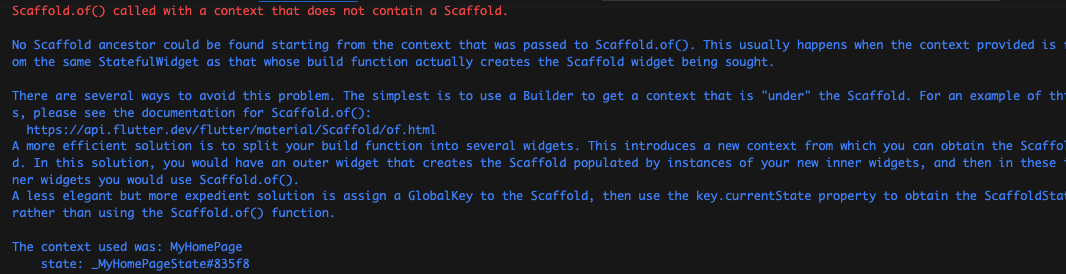
Khi click vào button kia thì bottomsheet ko thấy show mà chỉ cái cái lỗi đỏ trên console với nội dung:
-> Dịch: Scaffold.of() được gọi với một cái context, mà cái context này nó không chứa widget Scaffold nào cả.
Để điều tra nguyên nhân gây ra lỗi. Ta click vào bên trong hàm Scaffold.of(context) xem. Bên trong nó có nói công dụng của hàm này là: “Nó truyền vào cho ta một biến context, ta sẽ giúp nó tìm trong những widget cha của nó, người cha mà có type là Scaffold và gần nó nhất”.
=> Hàm Scaffold.of(context) là một hàm tìm kiếm Scaffold dựa vào context được truyền vào. Vậy context là gì????
2. BuildContext là gì ?
-
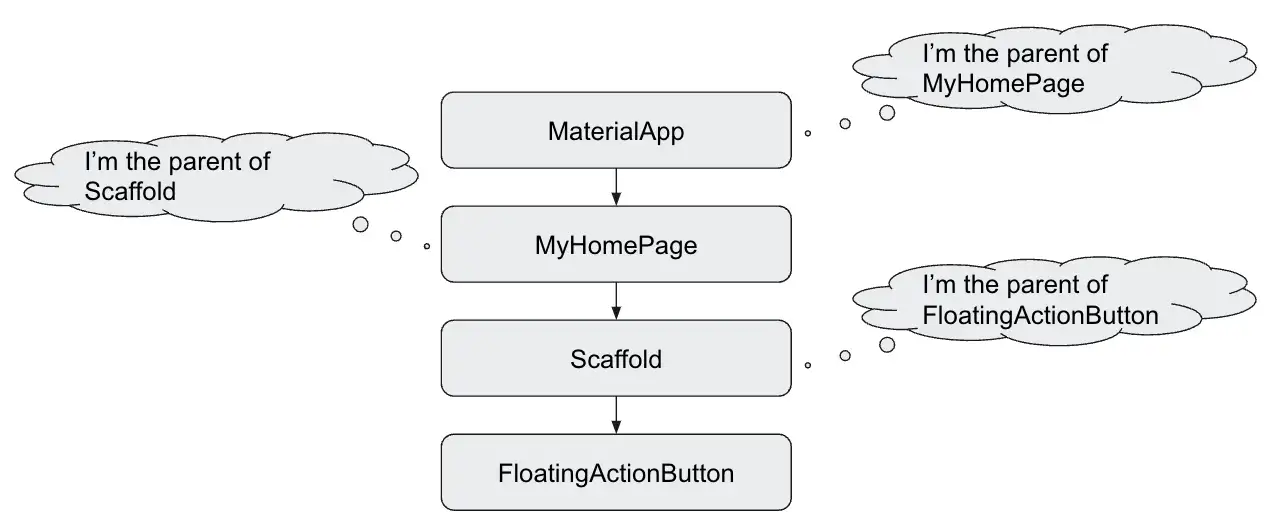
BuildContext cho biết widget này được đặt ở vị trí nào trên widget tree. Hay nói cách khác, một BuildContext như là một tham chiếu (reference) đến cái vị trí của widget (widget’s location) trong widget tree(cây Widget)
Như vậy nguyên nhân là do ta truyền sai context (tức là ta truyền sai vị trí để hàm Scaffold.of() bắt đầu tìm kiếm). Do ta truyền vào
context của MyHomePage, nên hàm Scaffold.of sẽ đi tìm từ vị trí MyHomePage tìm lên trên các widget cha để xem có widget nào là Scaffold không. Tất nhiên là không có , vì MyHomePage chỉ có 1 widget cha duy nhất là MaterialApp – ko phải Scaffold.
3. Giải quyết tình huống ?
-
Vấn đề do ta truyền sai context nên cách fix nó chỉ cần truyền đúng context vào là được
chỉ cần extract thằng FloatingActionButton ra class riêng đặt tên là NewWidget. Thay vì sử dụng context của MyHomePage, ta sẽ sử dụng context của NewWidget để truyền vào hàm Scaffold.of vì từ
context đó, Scaffold.of sẽ tìm thấy được widget cha Scaffold gần nhất.
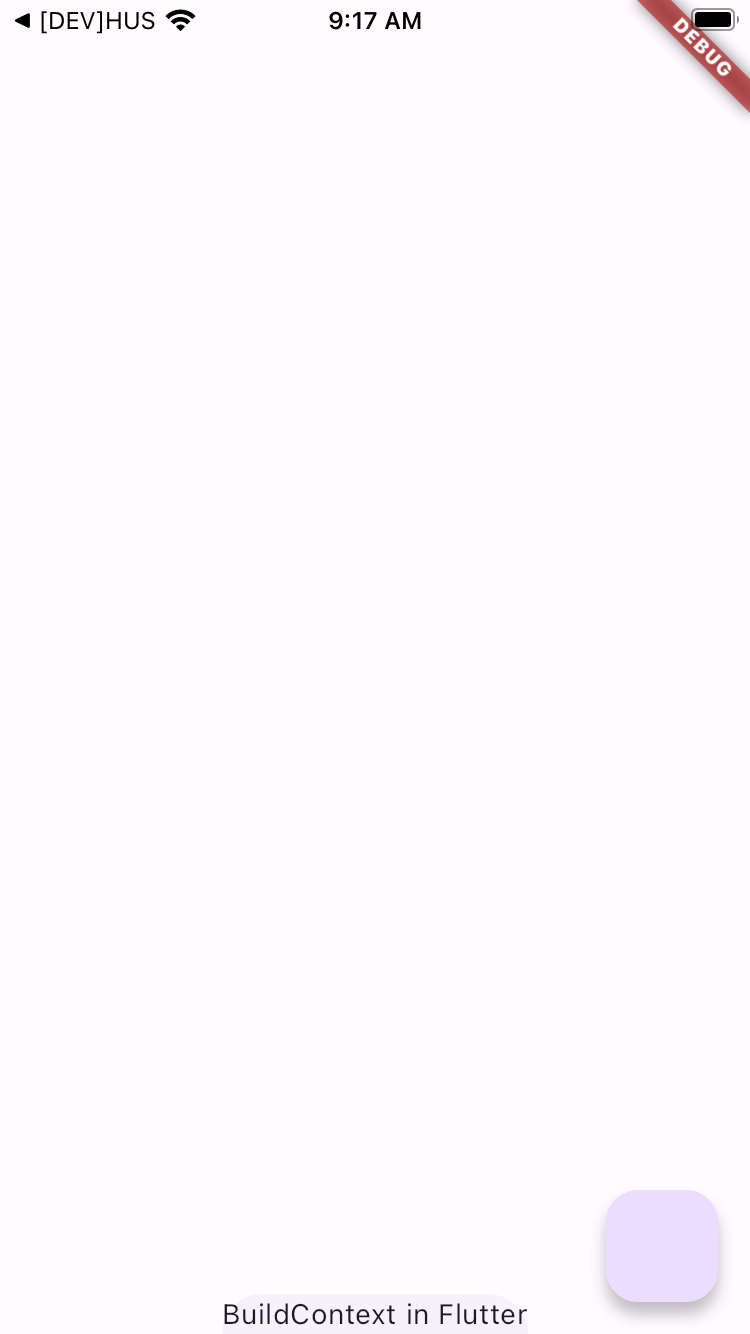
kết quả

4. Tài liệu tham khảo






