Bloc trong Flutter (Part 2)
Ở bài trước chúng ta đã làm quen với Bloc trong Flutter, https://commude-vietnam.com/article/quan-ly-trang-thai-voi-bloc/
Vậy để hiểu thêm về nó, ở lần này chúng ta cùng đi tìm hiểu một vài ví dụ cụ thể về cách Bloc hoạt động ra sao để có thể quản lý trạng thái của ứng dụng flutter và xem vì sao mà Bloc được nhiều công ty sử dụng để quản lý trạng thái của ứng dụng như thế nhé!
1. Khởi tạo Bloc.

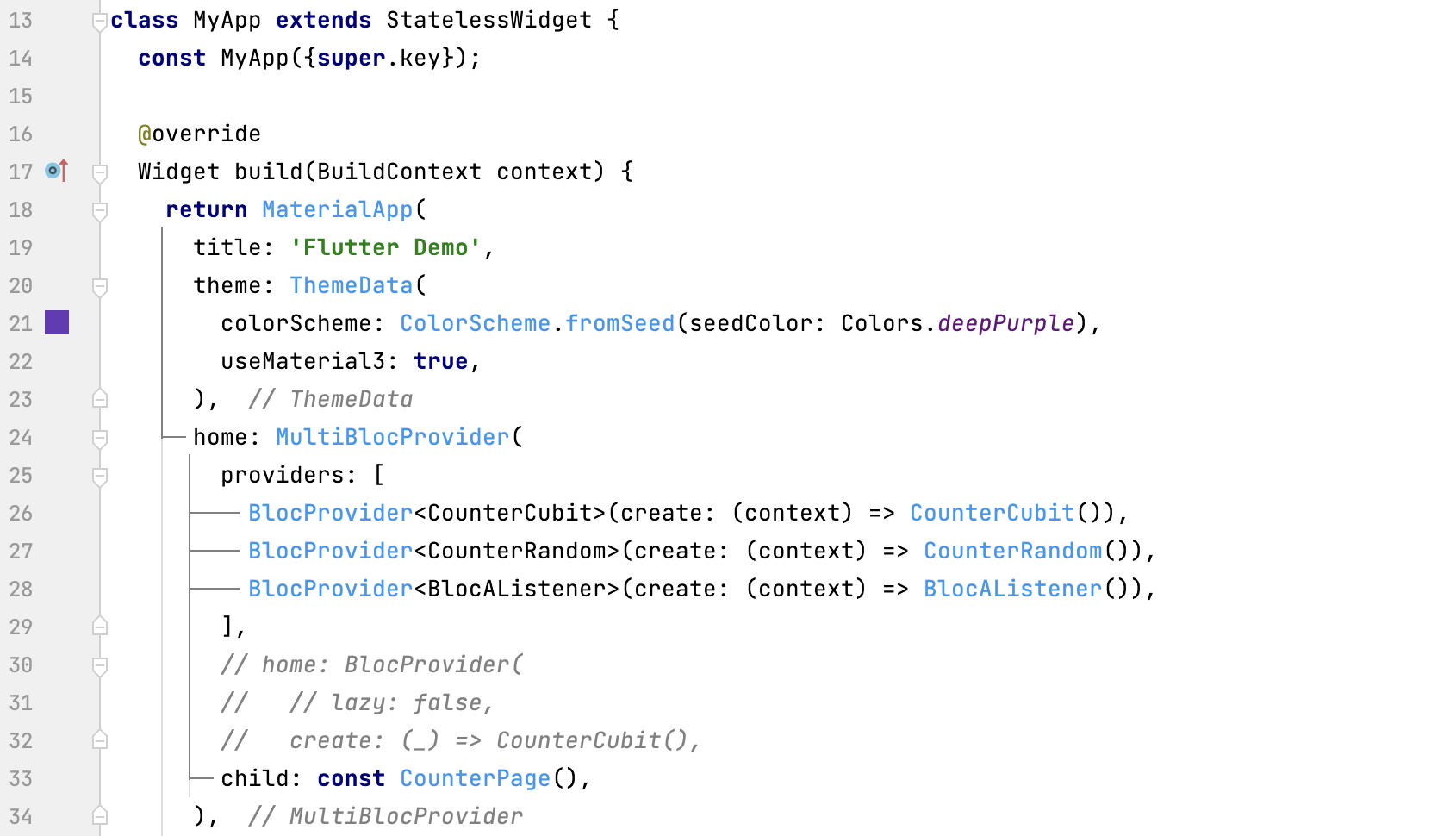
Ở main chúng ta sẽ gọi BlocProvider, thông qua nó, chúng ta cung cấp một Bloc cho home.
create là một hàm lambda giúp chúng ta khởi tạo bloc CounterCubit.
Với trường hợp là khởi tạo một bloc thì chúng ta dùng BlocProvider, còn với trường hợp khởi tạo nhiều bloc thì sao?
Chúng ta sẽ dùng MultiBlocProvider, lúc này các bloc sẽ được truyền vào providers theo dạng list như code ví dụ bên trên.
Mặc định các bloc chỉ được khởi tạo khi chúng được truy cập, để khởi tạo chúng ngay từ đầu, cần đặt tham số lazy = false.
2. Ví dụ thực tiễn
2.1 BlocBuilder.

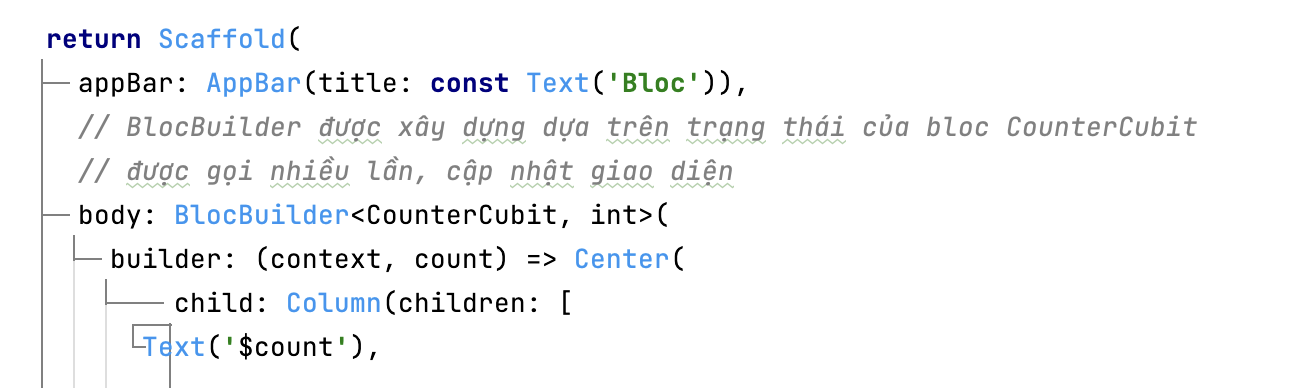
Ở CounterPage (được gọi truyền vào main ở trên) chúng ta gọi BlocBuilder nó được xây dựng như một widget với tham số truyền vào là CounterCubit và int, CounterCubit là bloc còn int ở đây là kiểu của bloc CounterCubit. Vậy CounterCubit có gì và được xây dựng thế nào?

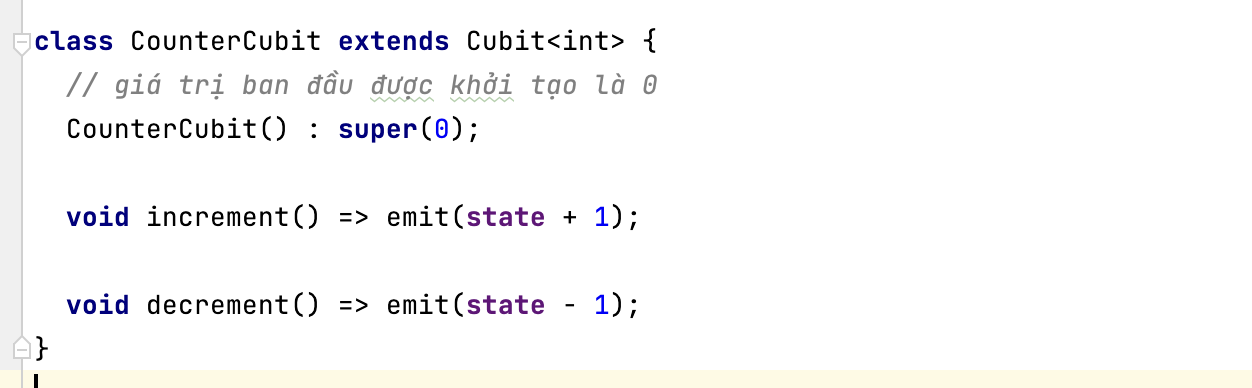
CounterCubit được extends từ Cubit nó được dùng để quản lý trạng thái ứng dụng. Ở đây kiểu dữ liệu được truyền vào ở Cubit là int , giống ở chỗ khởi tạo BlocBuilder ta truyền int làm tham số cùng CounterCubit. Với mỗi bloc chúng ta có giá trị khởi tạo ban đầu, giá trị ban đầu là kiểu được truyền vào bloc, ví dụ này mình truyền 0, và đừng quên cần khởi tạo CounterCubit ở main nhé.
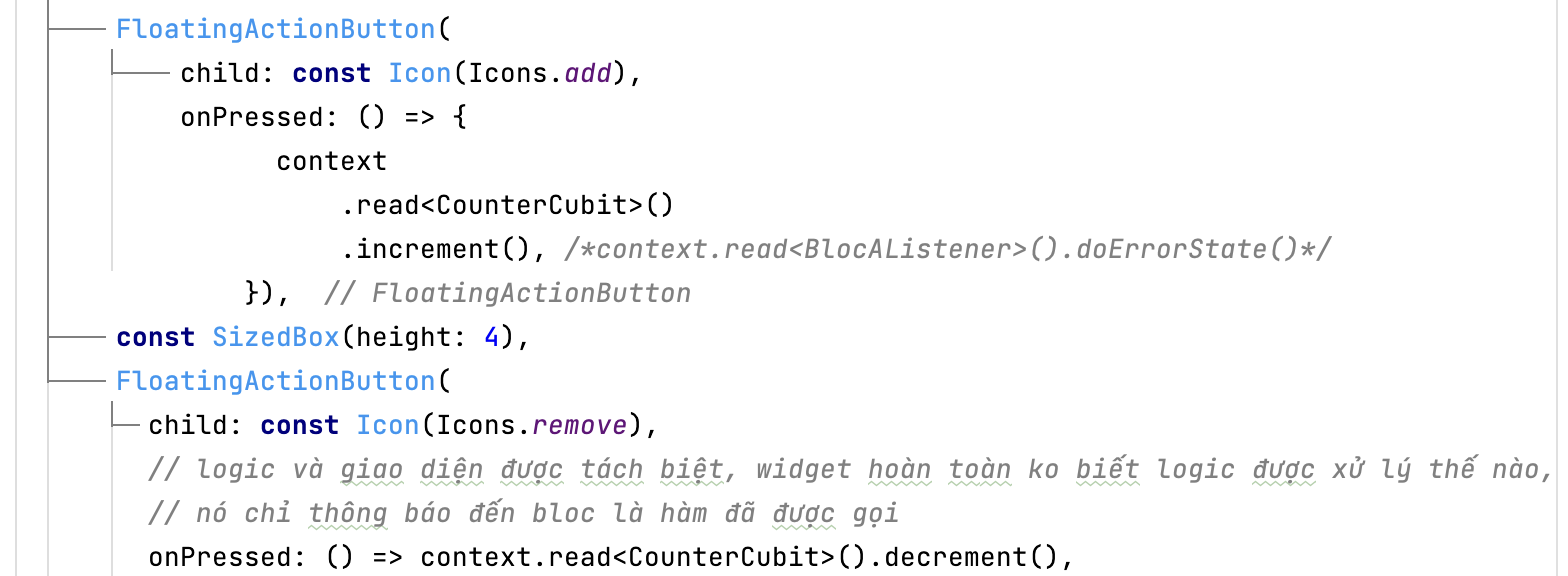
Ở trên ta thấy biến count được set cho Text, mà biến count được lấy từ builder của BlocBuilder với tham số CounterCubit, biến count lúc này thay đổi theo trạng thái của bloc CounterCubit, và nó sẽ cập nhật lại Text gọi nó, với ví dụ trên chúng ta gọi increment() thế nào?

Khi increment() được gọi, state của CounterCubit được cập nhật và count được cập nhật nên Text sẽ thay đổi theo nó.
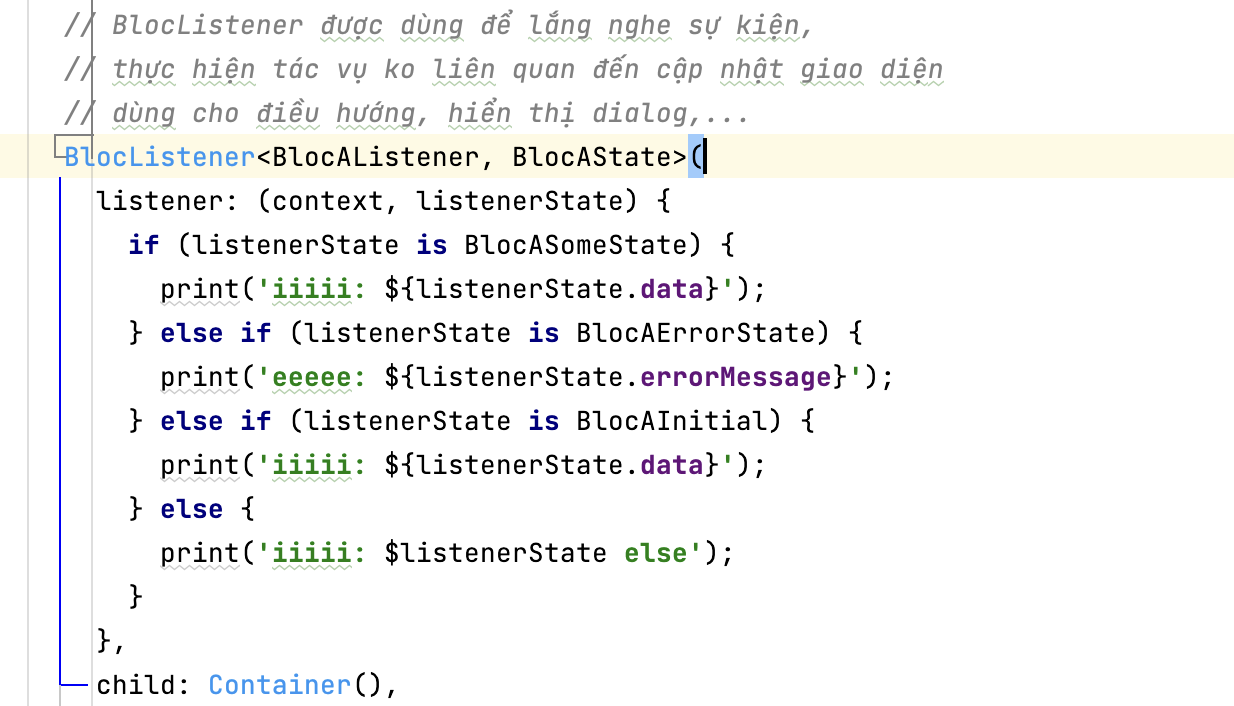
2.2 BlocListener

BlocListener là một dạng khác của bloc, thay vì cập nhật giao diện thì nó được dùng chủ yếu cho mục đích liên quan đến hoạt động của ứng dụng hơn như điều hướng hay là hiển thị dialog,… Với ví dụ trên BlocAListener sẽ thay đổi và listenerState sẽ lắng nghe sự thay đổi đó để xử lý sự kiện tương ứng. Vậy tại sao nó lại ko dùng cho trường hợp câp, ta có thể thấy listener ở đây tách biệt với child chứ nó ko bọc child như ở BlocBuilder,
Với hai ví dụ cơ bản về bloc trong flutter mong qua đây bạn có cái nhìn tổng quan về Bloc trong Flutter, và hiểu được một phần cách thức hoạt động của nó và áp dụng vào ứng dụng của mình. Cảm ơn bạn đã đọc!!



Nhà cung cấp khối
nsjdvn






