1 GoRouter là gì?
_ GoRouter là một tuyến (định tuyến) thư viện định tuyến cho ứng dụng Flutter. Nó cung cấp các công cụ để quản lý công việc điều hướng giữa màn hình và đường dẫn trong ứng dụng.
_Với GoRouter, bạn có thể xác định các tuyến đường, xác định các trang hiển thị cho mỗi tuyến đường và thực hiện chuyển tiếp và điều hướng trơn tru giữa các trang. GoRouter giúp tăng tính hoạt động và dễ dàng trong công việc quản lý định tuyến trong ứng dụng Flutter của bạn.
2 Mục đích sử dụng Bottom Navigation Bar cùng với go_router
_Bạn có thể điều chỉnh giữa các màn hình khác nhau mà không thể quay lại màn hình đầu tiên. Điều này đảm bảo rằng khi bạn chuyển đổi giữa các màn hình trong “Bottom Navigation Bar”, trạng thái và lịch sử của các màn hình trước đó sẽ được giữ nguyên.
3 Sử dụng GoRouter
_ Thêm go_router thư viện vào các phần phụ thuộc:
- go_router: ^11.1.3
_ Các bước sử dụng:
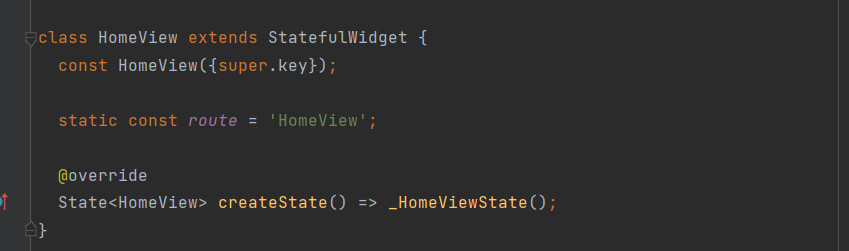
- Tạo các màn hình cần sử dụng: Bạn cần tạo các màn hình (màn hình) đồng thời khai báo lộ trình cho từng màn hình. Ví dụ:
HomeView, HomeDetailView,SettingView, SettingDetailView,…

- Tạo các
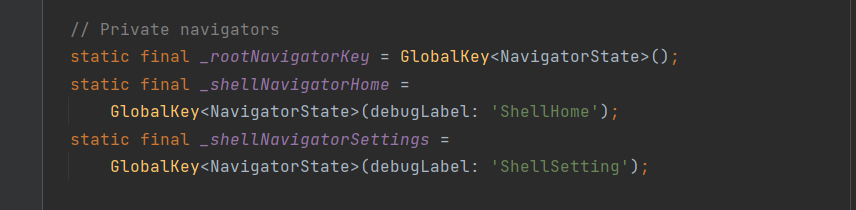
GlobalKey<NavigatorState>Navigator cho đối tượng: Trong ứng dụng của bạn, hãy tạo các công cụGlobalKey<NavigatorState>để quản lý trạng thái và điều hướng của Navigator. *Bạn cần có mộtGlobalKeycho mỗi màn hình trong Bottom Navigation Bar phù hợp với mỗiStatefulShellBranch.

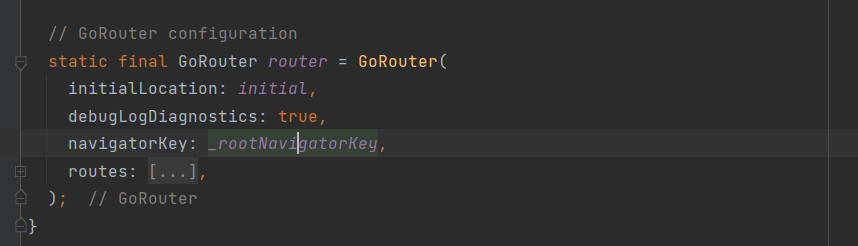
- Tạo cấu hình GoRouter: Tạo cấu hình GoRouter bằng cách sử dụng các màn hình và
GlobalKeyđã tạo ở bước trước. Trong cấu hình, bạn sẽ xác định các tuyến điều hướng và mối quan hệ giữa chúng. ban đầu là vị trí đầu tiên trong tuyến định cấu hình của GoRouter.
ban đầu là vị trí đầu tiên trong tuyến định cấu hình của GoRouter.
– static const initial = “/HomeView”;
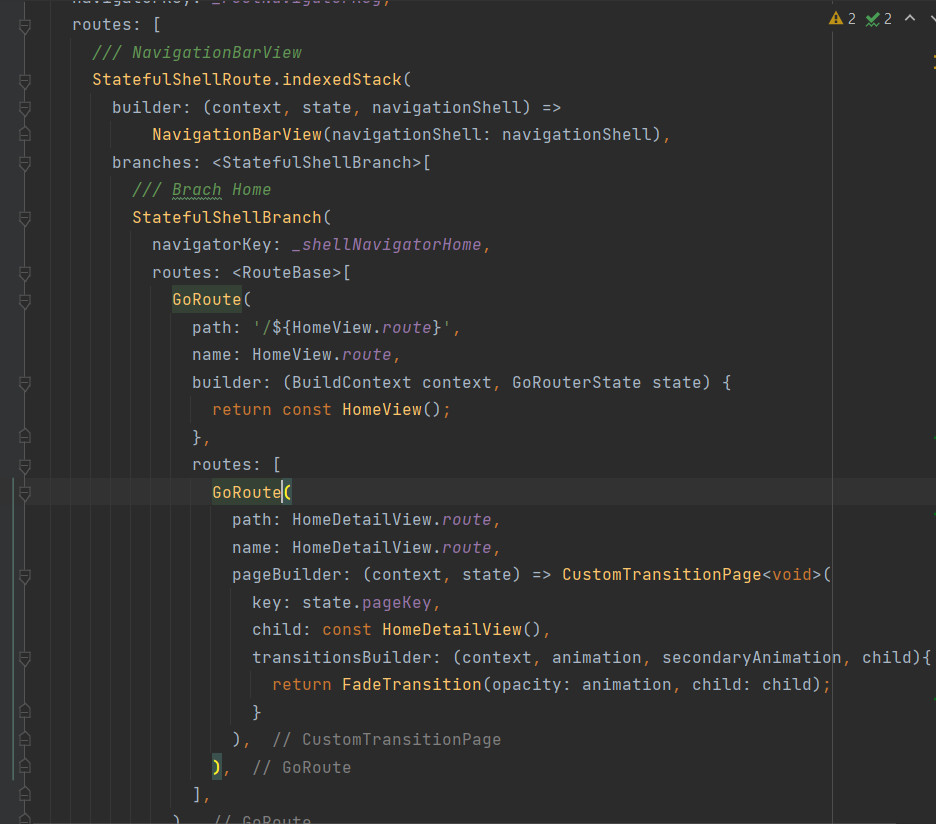
- Sử dụng StatefulShellRoute và StatefulShellBranch: Với GoRouter, bạn có thể sử dụng
StatefulShellRoutevàStatefulShellBranchđể quản lý trạng thái và điều hướng giữa các màn hình.StatefulShellRouteđại diện cho một tuyến điều hướng vàStatefulShellBranchđại diện cho một nhánh trong ứng dụng của bạn.

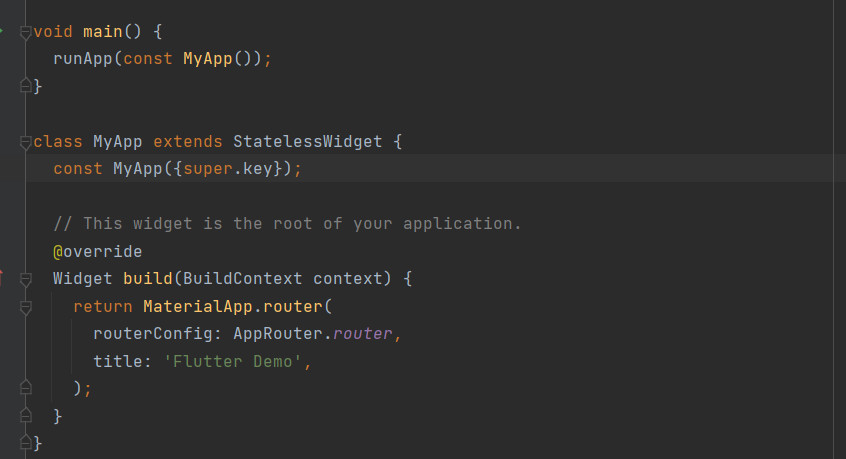
- Sử dụng
MaterialApp.routerđể sử dụng cấu hình của GoRouter trong ứng dụng của bạn.

4 Ưu điểm sử dụng GoRouter điều hướng màn hình trong Bottom Navigation Bar
- Khi người dùng chuyển đổi giữa các mục Bottom Navigation Bar, GoRouter tự động xác định và duy trì trạng thái của mỗi màn hình. Điều này cho phép người dùng quay lại màn hình trước đó mà không mất dữ liệu đã nhập vào hoặc trạng thái hiện tại của màn hình.
- Tích hợp dễ dàng: GoRouter tích hợp tốt với Bottom Navigation Bar và các gói điều hướng khác trong Flutter. Bạn có thể dễ dàng sử dụng GoRouter để xác định các tuyến đường cho từng mục trong Bottom Navigation Bar và điều hướng đến các màn hình tương ứng.
- Mở rộng và linh hoạt: GoRouter cho phép bạn mở rộng và tùy chỉnh theo nhu cầu của ứng dụng của bạn. Bạn có thể thêm các tùy chọn định tuyến phức tạp. Xử lý các tham số đường dẫn, hoặc thậm chí tích hợp với các gói điều hướng khác để tạo ra quy trình điều hướng phức tạp hơn.
5 Nhược điểm
- Độ phức tạp của mã nguồn: Kết hợp GoRouter và Bottom Navigation Bar có thể làm tăng độ phức tạp của mã nguồn của ứng dụng.
- Phức tạp hóa quản lý trạng thái: Điều này đặc biệt đúng khi có sự tương tác giữa các màn hình và cần duy trì trạng thái của chúng trong quá trình điều hướng giữa các mục trong Bottom Navigation Bar.